Antes de você iniciar esta leitura, nem preciso dizer que é importante conferir o primeiro artigo sobre Arduino Uno. Lá eu apresento todas as partes do produto e quão importante elas são para nosso projeto. Confira.

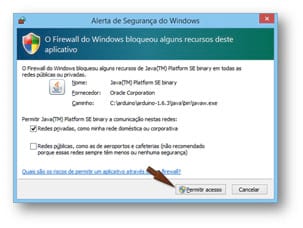
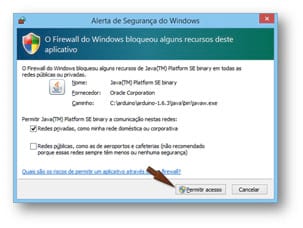
Caso seja exibido um Alerta de segurança do Windows informando que o Firewall do Windows bloqueou alguns recursos clique em Permitir acesso como indicado na figura ao lado.

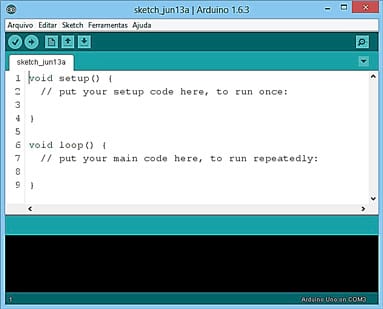
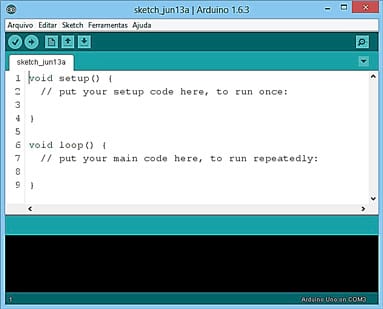
A figura abaixo mostra esta tela inicial, observe-a com bastante atenção.

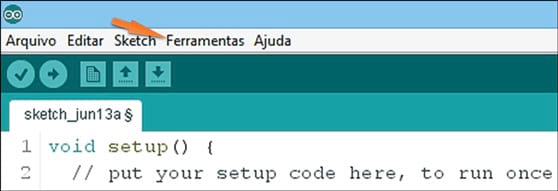
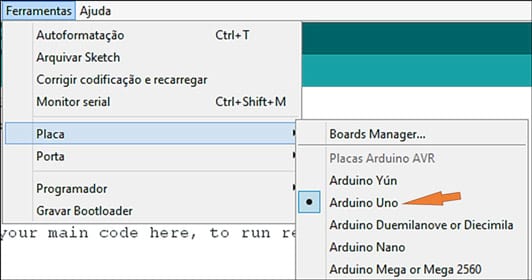
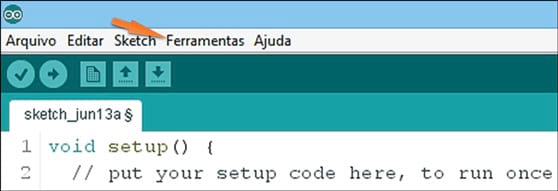
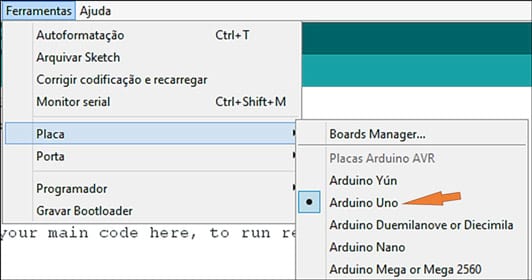
Posicione o cursor de seu mouse sobre o menu Ferramentas e clique.

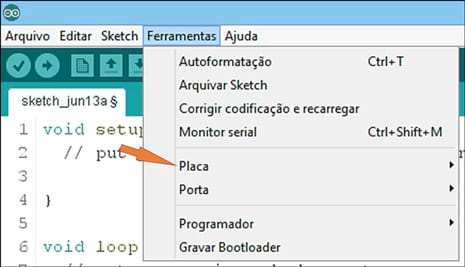
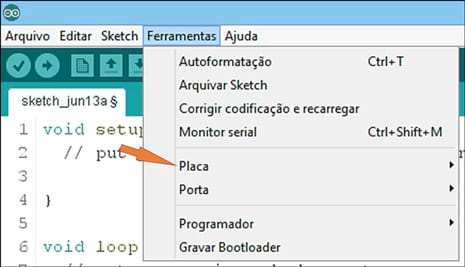
No menu que passa ser exibido selecione a opção Placa.

Um novo menu suspenso passa a ser exibido, neste deve estar selecionado a placa de Arduino que estiver usando, no meu caso estou usando a placa Arduino Uno.

Obs.: Nunca é demais lembrar que caso a sua placa de Arduino não seja Uno, deve localizar a correspondente a sua placa e selecioná-la.
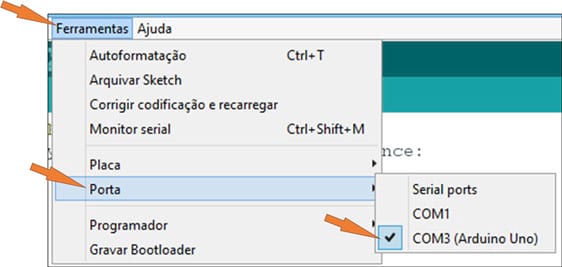
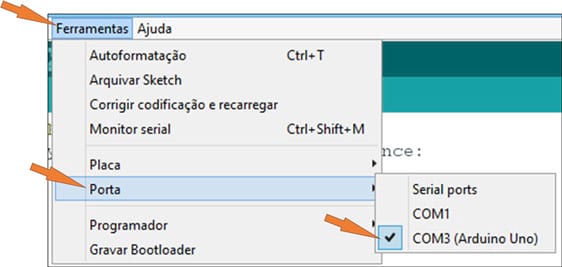
Acesse novamente o menu Ferramentas e opção Porta como é mostrado na figura abaixo e na sequência selecione a porta em que se encontra o seu Arduino, caso não seja esta a selecionada.

Obs.: Aqui também deve ser notado que a placa deve ser a que você está usando, deve ser observado ainda que mesmo sendo uno a porta COM pode ser outra, portanto, deve estar selecionado a porta que a sua placa estiver usando, em meu caso está como mostrado na figura acima.
Note também que: caso tenha duas placas de Arduino toda vez que trocar de placa este procedimento deve ser repetido antes de qualquer outra atividade.
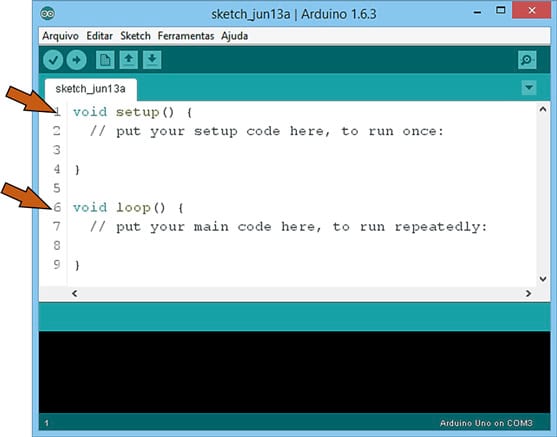
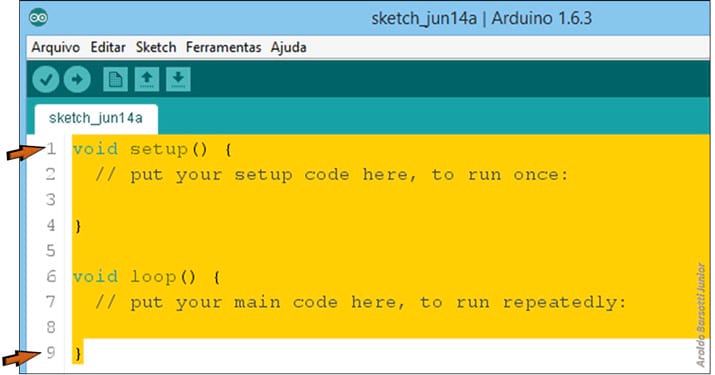
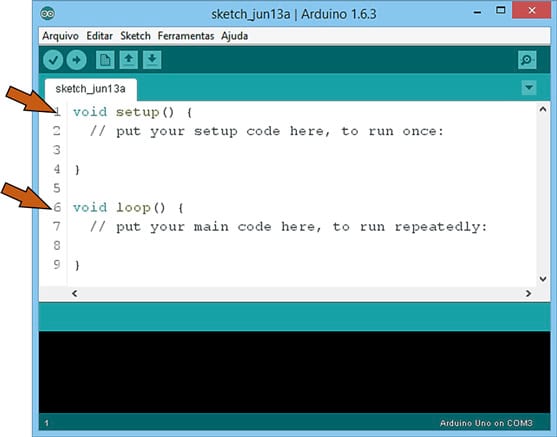
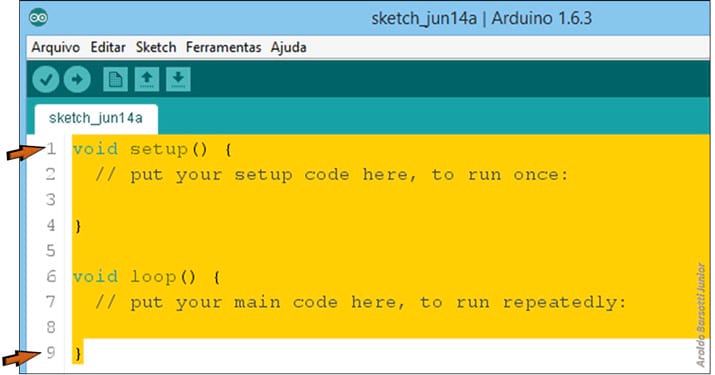
Neste momento você precisa saber que existem duas funções especiais e obrigatórias que fazem parte de todo sketch Arduino: setup() e loop() como é mostrado na figura abaixo.

Obs.: a não presença de alguma destas duas funções gerará erro na hora da compilação, mesmo que vazias elas devem estar presentes. Note ainda que a palavra reservada void significa que a função irá apenas executar o seu bloco de código sem retorno algum.
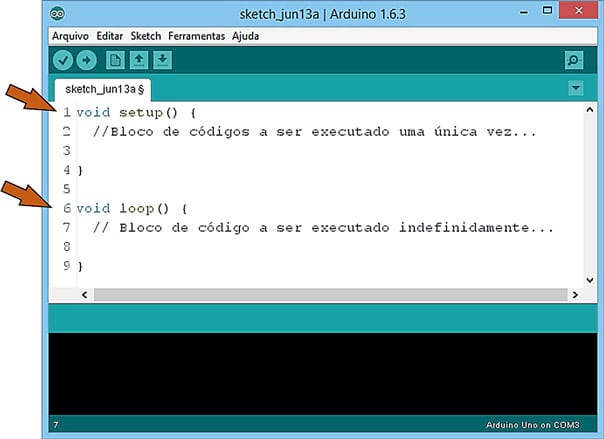
Observe com atenção a figura abaixo.

Uma chave de abertura {deve possuir o seu correspondente, uma chave de fechamento}.
Chaves não balanceadas, sem o seu par correspondente, geram erros no momento da compilação do sketch. A IDE nos ajuda a localizar a outra chave (abertura ou fechamento) simplesmente posicionando o cursor à frente de uma chave e a sua correspondente será destacada.
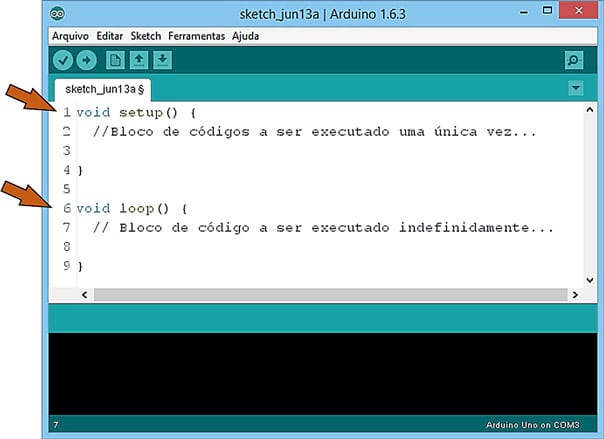
Observe com atenção a figura abaixo onde na linha 1 temos a chave de inicia o código pertencente a função setup() e que ao posicionarmos cursor logo depois desta chave a sua correspondente passa a ser destacada pela IDE do Arduino como é mostrado na linha 4.

Obs.: As regras vistas acima se aplicam a qualquer função.

Em resumo, é uma forma de documentar o projeto. Todo texto que estiver / * e * / será ignorado pelo compilador, ou seja, não irá ocupar o espaço da memória destinada ao sketch. Então, use e abuse deste recurso.
Observe com atenção a figura abaixo e note que na linha 1 e 2 temos um bloco de código explicando o que o sketch irá realizar quando transferido para Arduino, já, ao final da linha de código que se encontra na linha 5 temos um comentário de uma só linha explicando o que esta declaração faz dentro do sketch.

Este led é muito útil quando o desejo é testar uma placa de Arduino rapidamente, pois, dispensa o uso de circuitos externos.

Com a sua IDE iniciada selecione todo o seu conteúdo como é mostrado na figura abaixo e pressione a tecla delete para excluí-lo.

Note que a agora a sua IDE está completamente vazia na área de digitação de códigos, nesta área digite o código que se inicia na linha 1 e termina na linha 3 como mostrado na figura abaixo.
Atenção: o Arduino é case sensitive, ou seja é sensível a caixa da fonte, onde "A" é completamente diferente de "a" portanto respeite as maiúsculas e minúsculas digitando exatamente como é mostrado na figura caso contrário irá gerar erro.

Entendendo o código digitado
Nas linhas 1 e 3 temos a função Setup() com suas chaves de abertura e encerramento do seu bloco de códigos e já explicado anteriormente.
Uma relação completa desta biblioteca de funções pode ser encontra no endereço abaixo:
http://www.arduino.cc/en/Reference/HomePage
Note que esta biblioteca de funções evita a digitação de códigos facilitando assim e muito a vida do programador.
No decorrer deste curso outras funções serão utilizadas, nesta aula você ainda conhecerá outras duas.

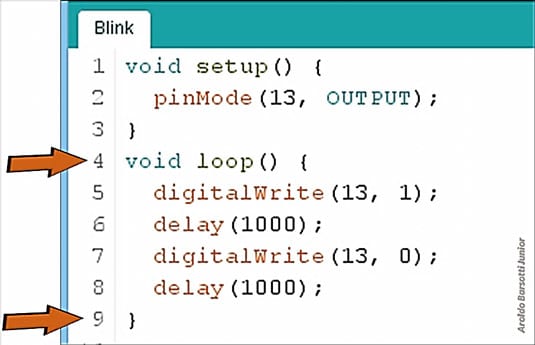
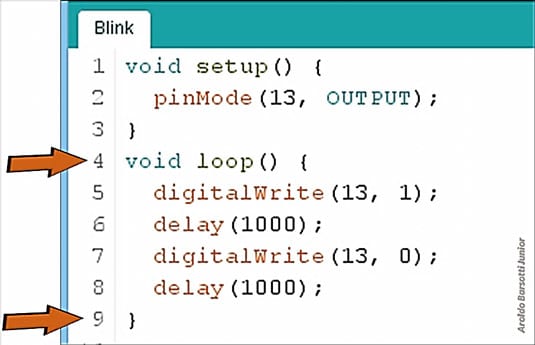
Digite o resto do código que se inicia na linha 4 e termina na linha 9 como é mostrado na figura abaixo.

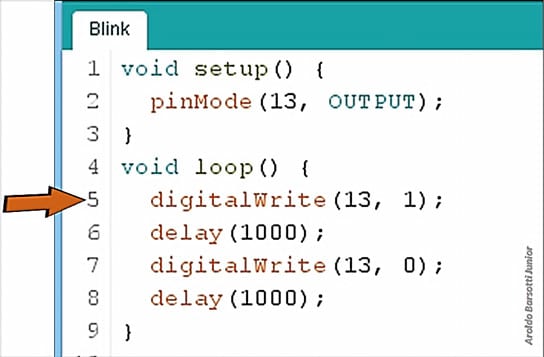
A função digitalWrite() – linha 5
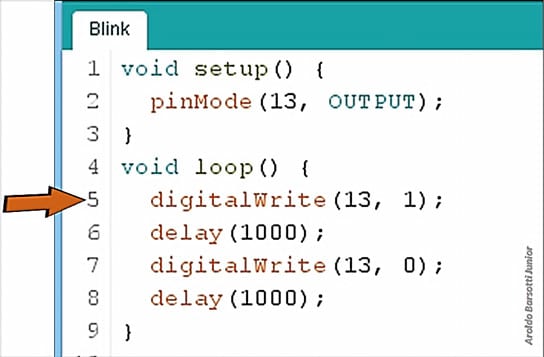
Esta é uma função serve para escrever em uma porta digital, e nunca é demais lembrar que só podemos escrever 1 para fornecer energia e 0 para que esta porta fique a um potencial de 0 volts interrompendo assim o fornecimento de energia. Observe com atenção a figura abaixo e note que está sendo escrito nesta porta um nível alto de energia, ou seja ela vai fornecer 5 volts.

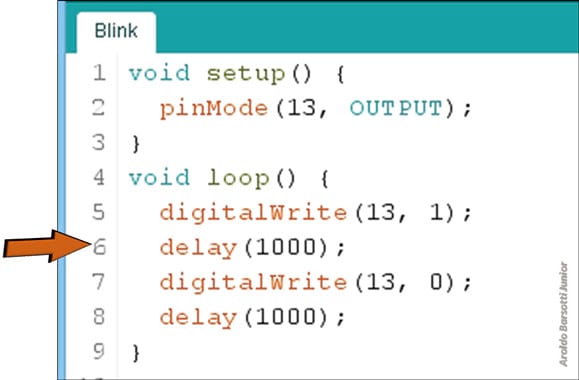
A função delay() – linha 6
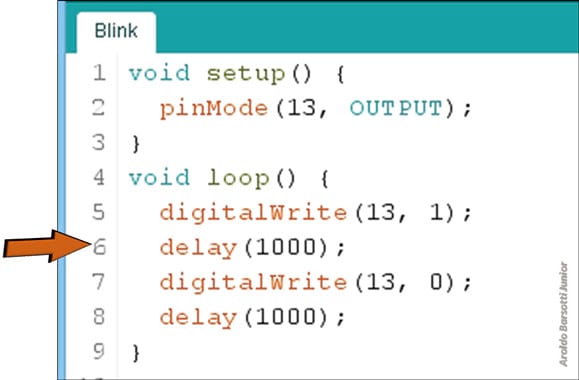
Esta função tem como finalidade pausar o script pelo tempo passado como parâmetro, mas, deve ser observado que este tempo é em milissegundos, sendo assim, para pausar por 1 segundo devemos passar como parâmetro o valor de 1000. Observe com atenção a figura abaixo.

Quanto as linhas 7 e 8 dispensam maiores comentário pois são iguais as duas linhas anteriores, a não ser que na linha 7 a função digitalWrite() está escrevendo na porta 13 o estado lógico 0 que vai coloca-la a um potencial de zero volts apagando assim o led que encontra ligado



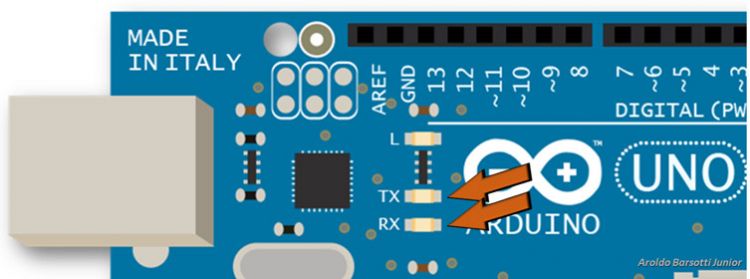
Os dois leds, RX e TX deverão piscar indicando a comunicação. Obseve com atenção a figura abaixo.

Ao final do carregamento um aviso passa a ser exibido na parte inferior da IDE como é mostrado abaixo.

E para finalizar observe que o led existente no Arduino Uno passa a piscar ascendendo e apagando a cada 1 segundo.

Assim, chega-se ao final desta segunda aula e se preparando para estudar variáveis na próxima aula, lembrando que este é um ponto de bastante importância, pois até onde conheço não existe uma só linguagem de programação que dispense o uso de variáveis, até lá.
Iniciando a IDE
Localize o atalho criado e copiado para a área de trabalho e execute-o com um duplo clique.
Caso seja exibido um Alerta de segurança do Windows informando que o Firewall do Windows bloqueou alguns recursos clique em Permitir acesso como indicado na figura ao lado.

A figura abaixo mostra esta tela inicial, observe-a com bastante atenção.

Configurando a placa de Arduino
A seguir você irá verificar se a placa de Arduino está selecionada corretamente, pois, não estando irá gerar um erro quando da transferência do Sketch para a sua placa.Posicione o cursor de seu mouse sobre o menu Ferramentas e clique.

No menu que passa ser exibido selecione a opção Placa.

Um novo menu suspenso passa a ser exibido, neste deve estar selecionado a placa de Arduino que estiver usando, no meu caso estou usando a placa Arduino Uno.

Obs.: Nunca é demais lembrar que caso a sua placa de Arduino não seja Uno, deve localizar a correspondente a sua placa e selecioná-la.
Configurando a porta de comunicação
Uma vez configurada a placa corretamente deve ser verificado a configuração da porta a ser usada na comunicação entre Arduino e o Computador.Acesse novamente o menu Ferramentas e opção Porta como é mostrado na figura abaixo e na sequência selecione a porta em que se encontra o seu Arduino, caso não seja esta a selecionada.

Obs.: Aqui também deve ser notado que a placa deve ser a que você está usando, deve ser observado ainda que mesmo sendo uno a porta COM pode ser outra, portanto, deve estar selecionado a porta que a sua placa estiver usando, em meu caso está como mostrado na figura acima.
Note também que: caso tenha duas placas de Arduino toda vez que trocar de placa este procedimento deve ser repetido antes de qualquer outra atividade.
Conhecendo um pouco da Linguagem
Agora que aprendeu como configurar a sua placa você irá conhecer um pouco da linguagem usada pelo Arduino para na sequência fazer o seu primeiro sketch.A estrutura de um sketch
Sketch (esboço) é um conjunto de códigos, instruções e declarações válidas na linguagem Arduino. Este agrupamento de códigos, instruções, etc, é conhecido como programa ou script em outras linguagens de programação.Neste momento você precisa saber que existem duas funções especiais e obrigatórias que fazem parte de todo sketch Arduino: setup() e loop() como é mostrado na figura abaixo.

Obs.: a não presença de alguma destas duas funções gerará erro na hora da compilação, mesmo que vazias elas devem estar presentes. Note ainda que a palavra reservada void significa que a função irá apenas executar o seu bloco de código sem retorno algum.
Mas o que são funções?
Uma função é um bloco de código que possui um nome e uma sequência de instruções/comandos (declarações) que são executados quando a função é chamada. Além destas duas funções obrigatórias, podemos ter as nossas próprias funções. As funções ajudam a organizar o código, tornando-os mais estruturados e em muitas vezes, evitando que tarefas repetitivas sejam escritas novamente.A função setup()
Esta função é executada uma única vez, sempre que a placa de Arduino for ligada ou resetada e claro, no caso de falta de energia quando for religada.A função loop()
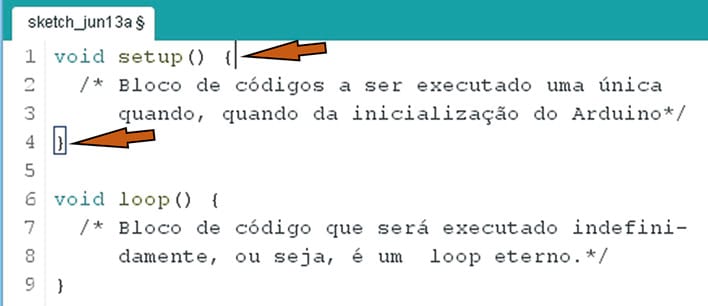
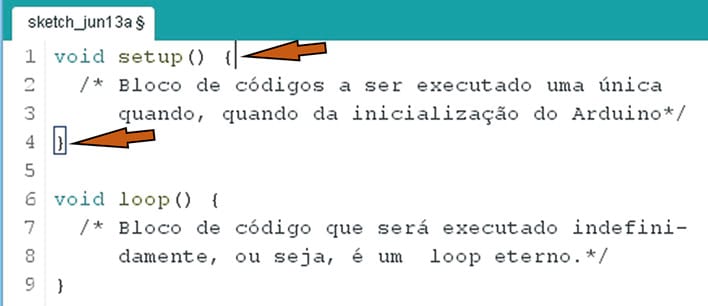
Após a execução da função setup( ), o controle vai para o bloco de comandos pertencentes a função loop(), e, como o nome sugere, fica indefinidamente neste bloco. Aqui, efetivamente, instruímos o Arduino a fazer o que queremos.Observe com atenção a figura abaixo.

Para que servem as { } (chaves)?
As chaves definem o início e o fim de um bloco de código pertencente a uma função.Uma chave de abertura {deve possuir o seu correspondente, uma chave de fechamento}.
Chaves não balanceadas, sem o seu par correspondente, geram erros no momento da compilação do sketch. A IDE nos ajuda a localizar a outra chave (abertura ou fechamento) simplesmente posicionando o cursor à frente de uma chave e a sua correspondente será destacada.
Observe com atenção a figura abaixo onde na linha 1 temos a chave de inicia o código pertencente a função setup() e que ao posicionarmos cursor logo depois desta chave a sua correspondente passa a ser destacada pela IDE do Arduino como é mostrado na linha 4.

Obs.: As regras vistas acima se aplicam a qualquer função.
Onde deve ser usado o ponto e vírgula (;)
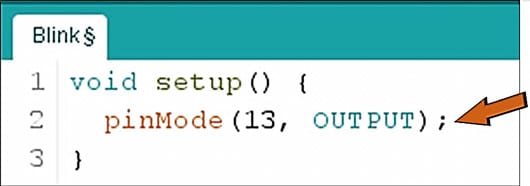
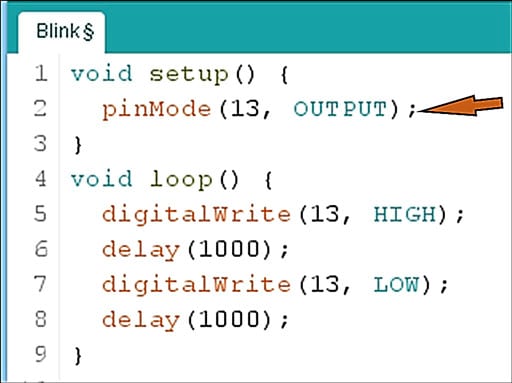
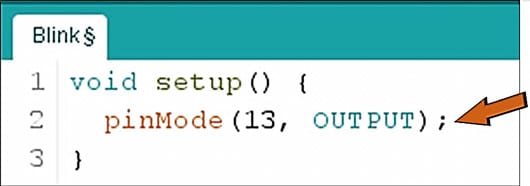
O ";" deve ser usado para terminar uma declaração. Também é usado para separar os elementos de uma estrutura for. Linhas terminadas sem um ponto e vírgula, irão gerar erros de compilação. Observe com atenção a figura abaixo e note que toda linha de comando é encerrado com um ponto e vírgula.
/ * ... * / (comentários em bloco). Mas, o que é?
Comentários em bloco são áreas de textos usados para esclarecer certos trechos do código. Isto facilita em muito a manutenção de um sketch longo.Em resumo, é uma forma de documentar o projeto. Todo texto que estiver / * e * / será ignorado pelo compilador, ou seja, não irá ocupar o espaço da memória destinada ao sketch. Então, use e abuse deste recurso.
/ / (comentário em linha). O que é isso?
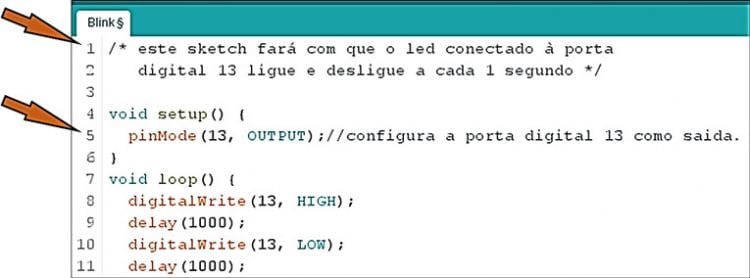
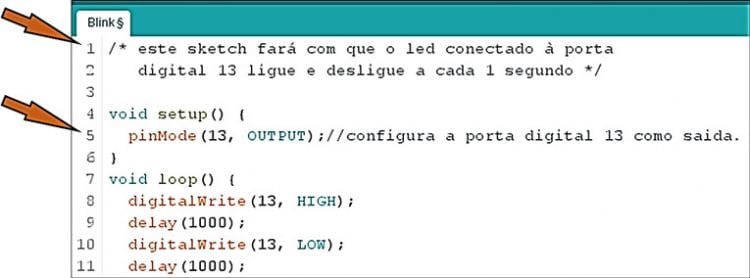
Qualquer texto que estiver após o // (barras duplas) e até o final da linha será considerado comentário e sendo assim, ignorado pelo compilador. Comentários em linha são muitas vezes utilizados após uma declaração válida para dar detalhes sobre esta declaração.Observe com atenção a figura abaixo e note que na linha 1 e 2 temos um bloco de código explicando o que o sketch irá realizar quando transferido para Arduino, já, ao final da linha de código que se encontra na linha 5 temos um comentário de uma só linha explicando o que esta declaração faz dentro do sketch.

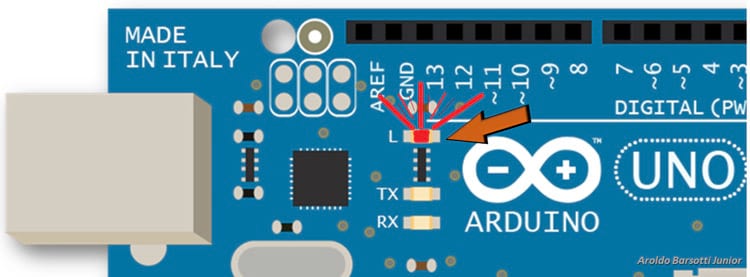
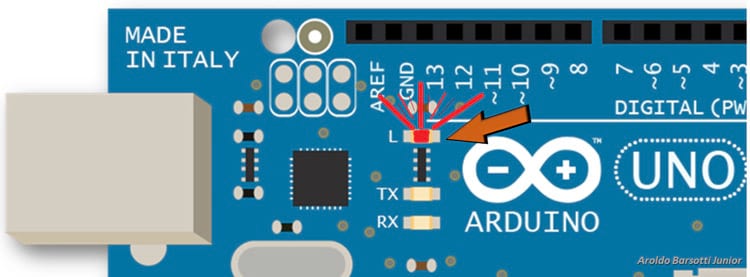
O led conectado à porta digital 13
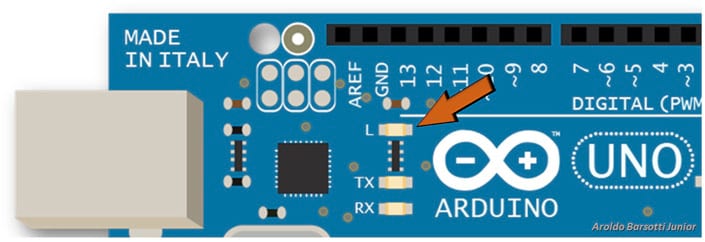
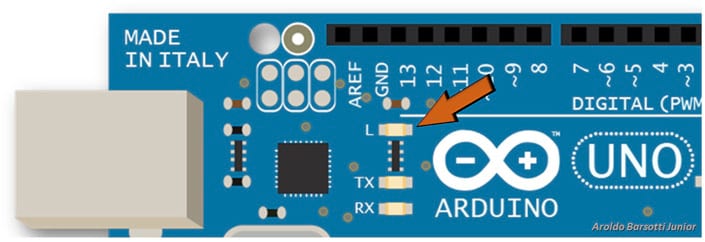
Por padrão todo a placa de Arduino Uno tem um led conectado a sua porta digital 13 como é mostrado na figura abaixo, e é este led que será utilizado para o primeiro sketch.Este led é muito útil quando o desejo é testar uma placa de Arduino rapidamente, pois, dispensa o uso de circuitos externos.

Chegou a hora...o primeiro Sketch
Agora que você já conhece a estrutura de um sketch (esboço) irá iniciar o seu primeiro sketch na prática. Abra a sua IDE exatamente como foi mostrado no início desta aula, caso esta já não se encontre iniciada.Com a sua IDE iniciada selecione todo o seu conteúdo como é mostrado na figura abaixo e pressione a tecla delete para excluí-lo.

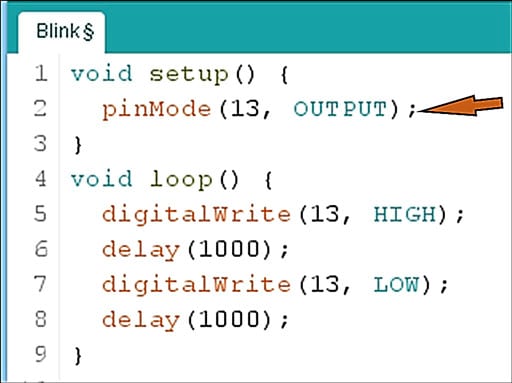
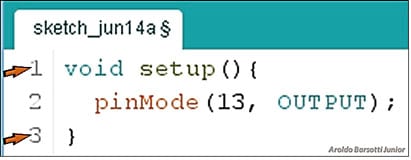
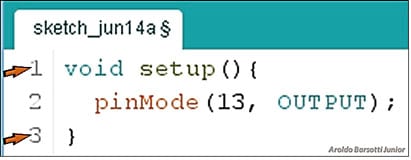
Note que a agora a sua IDE está completamente vazia na área de digitação de códigos, nesta área digite o código que se inicia na linha 1 e termina na linha 3 como mostrado na figura abaixo.
Atenção: o Arduino é case sensitive, ou seja é sensível a caixa da fonte, onde "A" é completamente diferente de "a" portanto respeite as maiúsculas e minúsculas digitando exatamente como é mostrado na figura caso contrário irá gerar erro.

Entendendo o código digitado
Nas linhas 1 e 3 temos a função Setup() com suas chaves de abertura e encerramento do seu bloco de códigos e já explicado anteriormente.
Biblioteca de funções
O Arduino oferece um ampla biblioteca de funções, e na linha 2 do código digitado você usa uma das funções desta biblioteca.Uma relação completa desta biblioteca de funções pode ser encontra no endereço abaixo:
http://www.arduino.cc/en/Reference/HomePage
Note que esta biblioteca de funções evita a digitação de códigos facilitando assim e muito a vida do programador.
No decorrer deste curso outras funções serão utilizadas, nesta aula você ainda conhecerá outras duas.
A função pinMode()
Note que esta função serve para configuração de portas digitais, e que é passado como parâmetro para esta função que a porta 13 deve ser configurada como porta de saída, ou seja ela vai fornecer 5v quando for verdadeira (1) e 0v quando for falsa (0) e esses são os valores usados para escrever em uma porta digital, ou seja 0 para desligar a porta e 1 para ligar. Observe com atenção a figura abaixo.
Digite o resto do código que se inicia na linha 4 e termina na linha 9 como é mostrado na figura abaixo.

Entendendo o código digitado
Nas linhas 4 e 9 temos a função Loop() com suas chaves de abertura e encerramento do seu bloco de códigos e já explicado anteriormente.A função digitalWrite() – linha 5
Esta é uma função serve para escrever em uma porta digital, e nunca é demais lembrar que só podemos escrever 1 para fornecer energia e 0 para que esta porta fique a um potencial de 0 volts interrompendo assim o fornecimento de energia. Observe com atenção a figura abaixo e note que está sendo escrito nesta porta um nível alto de energia, ou seja ela vai fornecer 5 volts.

A função delay() – linha 6
Esta função tem como finalidade pausar o script pelo tempo passado como parâmetro, mas, deve ser observado que este tempo é em milissegundos, sendo assim, para pausar por 1 segundo devemos passar como parâmetro o valor de 1000. Observe com atenção a figura abaixo.

Quanto as linhas 7 e 8 dispensam maiores comentário pois são iguais as duas linhas anteriores, a não ser que na linha 7 a função digitalWrite() está escrevendo na porta 13 o estado lógico 0 que vai coloca-la a um potencial de zero volts apagando assim o led que encontra ligado
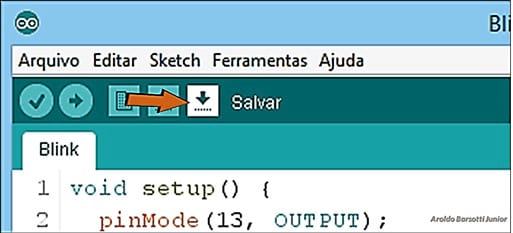
Salvando o sketch
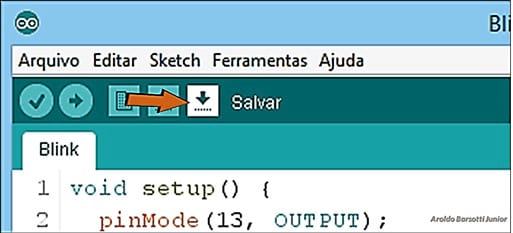
Basta posicionar o mouse sobre o botão salvar e clicar como é mostrado na figura abaixo, e, que dispensa maiores explicações pois segue o padrão de qualquer aplicativo que roda na plataforma Windows em todas a versões que conheço.
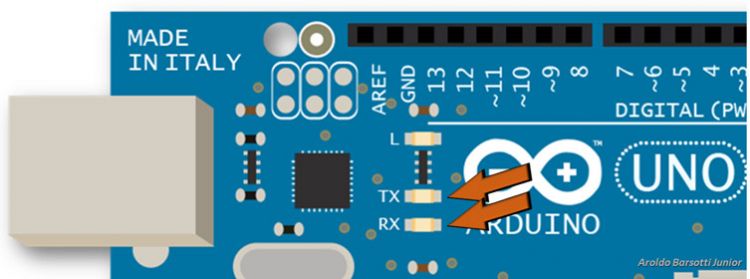
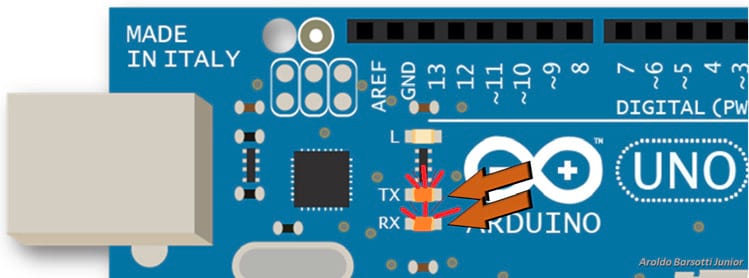
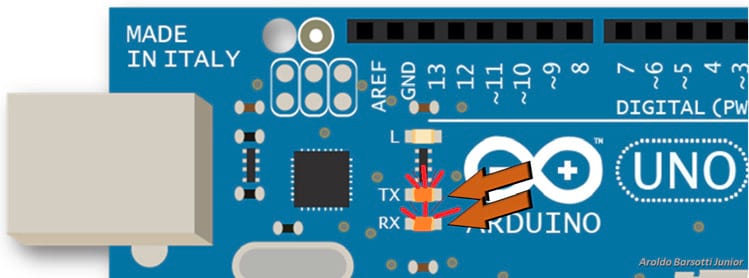
Os leds RX e TX
As placas de Arduino possuem dois leds, um para porta serial RX e outro para porta serial TX que piscam para indicar que a comunicação serial esta existindo entre o computador e a placa de arduino. A figura abaixo mostra estes leds.
Carregando o Sketch
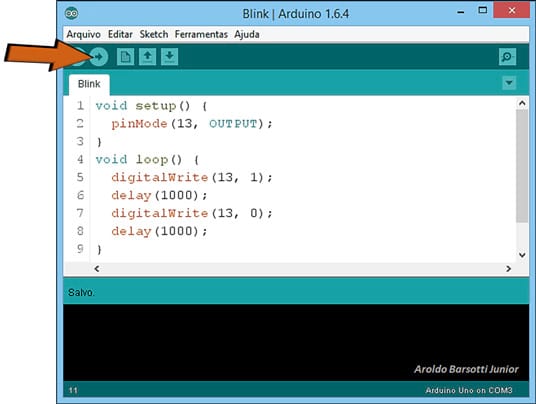
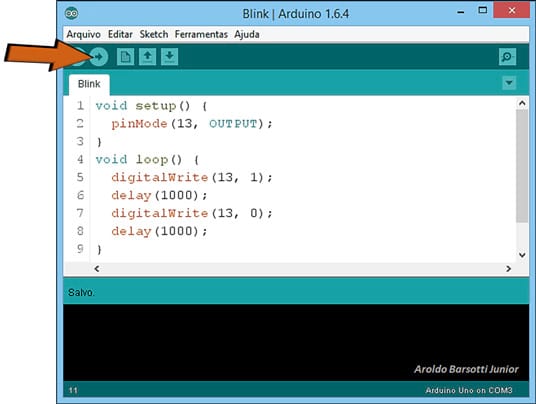
Chegou a hora de transferir (carregar) o sketch para a placa de Arduino. Para tal basta clicar no botão Carregar como indicado na figura abaixo.
Os dois leds, RX e TX deverão piscar indicando a comunicação. Obseve com atenção a figura abaixo.

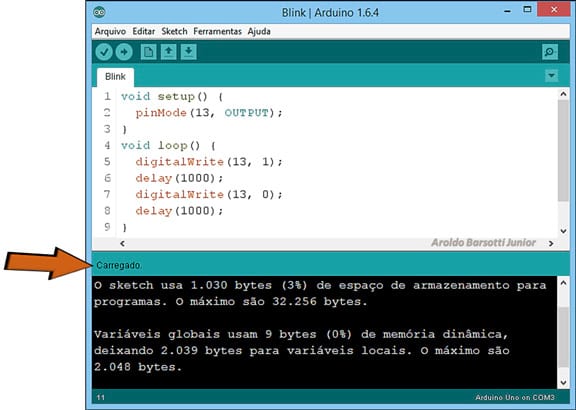
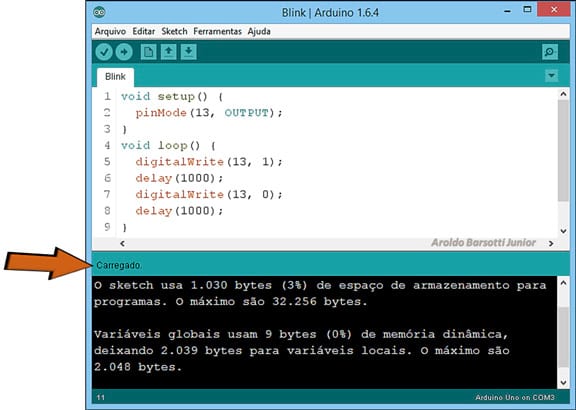
Ao final do carregamento um aviso passa a ser exibido na parte inferior da IDE como é mostrado abaixo.

E para finalizar observe que o led existente no Arduino Uno passa a piscar ascendendo e apagando a cada 1 segundo.

Assim, chega-se ao final desta segunda aula e se preparando para estudar variáveis na próxima aula, lembrando que este é um ponto de bastante importância, pois até onde conheço não existe uma só linguagem de programação que dispense o uso de variáveis, até lá.

Postar um comentário
0 comentários